Hemos creado este artículo para guiar a quienes sean nuevos desarrollando aplicativos de voz, y quieran aprender a crear un Skill de Alexa. Para seguir este tutorial no se necesita experiencia previa en desarrollo y creemos que, al finalizar, tanto novatos como expertos serán capaces de desarrollar su primer skill por cuenta propia.
Antes de Empezar
Para los principiantes o para quienes no son programadores, es recomendable empezar creando un skill sencillo de “datos” (o facts en inglés). En esta guía, vamos a hacer un skill de Alexa sobre uno de nuestros animales peludos favoritos – las llamas.
Al terminar, vamos a ser capaces de hablar con Alexa y ella nos dirá un dato al azar sobre las llamas.
Descargar el Proyecto
Con el fin de facilitar las cosas, ya tenemos el código que necesitarás para crear el skill listo. Lo puedes descargar desde Github: una plataforma para compartir código y trabajar de forma colaborativa. Se trata de nuestro proyecto llama-facts.
Si estás familiarizado con Github, puedes comenzar de inmediato y clonar el código. Si eres nuevo en Github, no te preocupes, aquí tienes un enlace de descarga. Haz clic y se descargará automáticamente el proyecto como un archivo zip. Descomprímelo, y estarás listo para el siguiente paso.
Ejecutar el Proyecto
Para ejecutar el proyecto es necesario utilizar una herramienta llamada NodeJS.
Ve a https://nodejs.org/en/download/ e instala la versión adecuada para tu equipo (la versión LTS es la recomendada para la mayoría de usuarios).
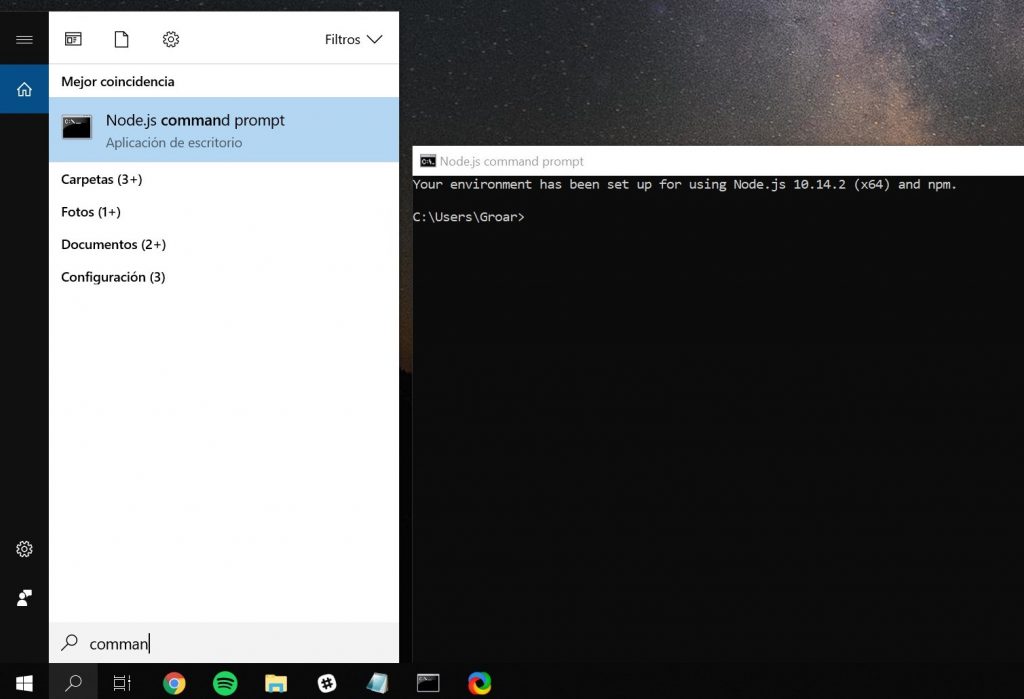
Una vez instalado NodeJS, debes probar si todo está funcionando. Tendrás que utilizar el terminal en Mac o la ventana de comandos si estás en Windows.
Mac

 Windows
Windows

Para asegurarnos de que node funciona, escribe esto en tu terminal:
$ node -v
Si el resultado se ve así:
$ node -v
V10.14.2
Todo está funcionando.
Ahora, vamos a ejecutar el skill sin un dispositivo Echo.
Abre la carpeta del proyecto dentro del terminal: utiliza el comando cd + el nombre de la carpeta. Así, por ejemplo, si has descomprimido el proyecto en la carpeta “Downloads”, escribe este comando:
$ cd Downloads/llama-facts-master
Pulsa Enter y te encontrarás en la carpeta del proyecto.
Ahora vamos a utilizar nuestras herramientas para configurar el proyecto y ejecutar el skill localmente. Lo primero es instalarlas, para esto en tu terminal debes ejecutar lo siguiente:
$ npm install -g bespoken-tools
Nota: Si estás en MacOS y el comando falla, es probable que necesites ejecutarlo con sudo, así:
$ sudo npm install -g bespoken-tools
Luego es necesario instalar algunas bibliotecas que usamos. Escribe esto y presiona Enter:
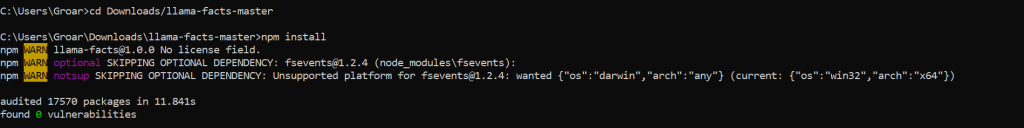
$ npm install
Esto tomará unos segundos, se descargarán algunas bibliotecas que usaremos y el resultado debe verse así:
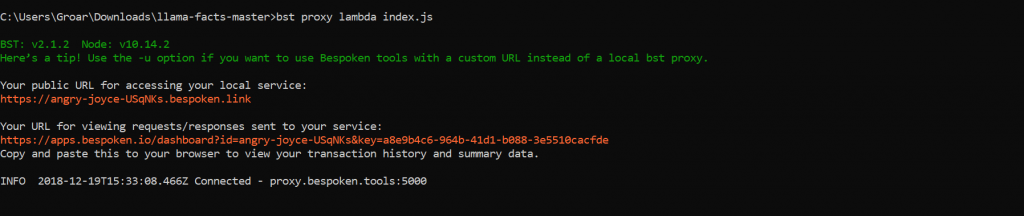
Ahora iniciaremos nuestro proxy para ejecutar el skill localmente, para iniciar el proxy ejecuta esto en tu línea de comando:
$ bst proxy lambda index.js
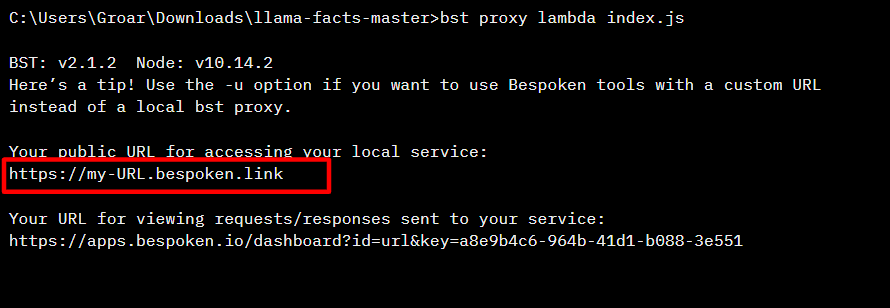
Y verás algo similar a esto:
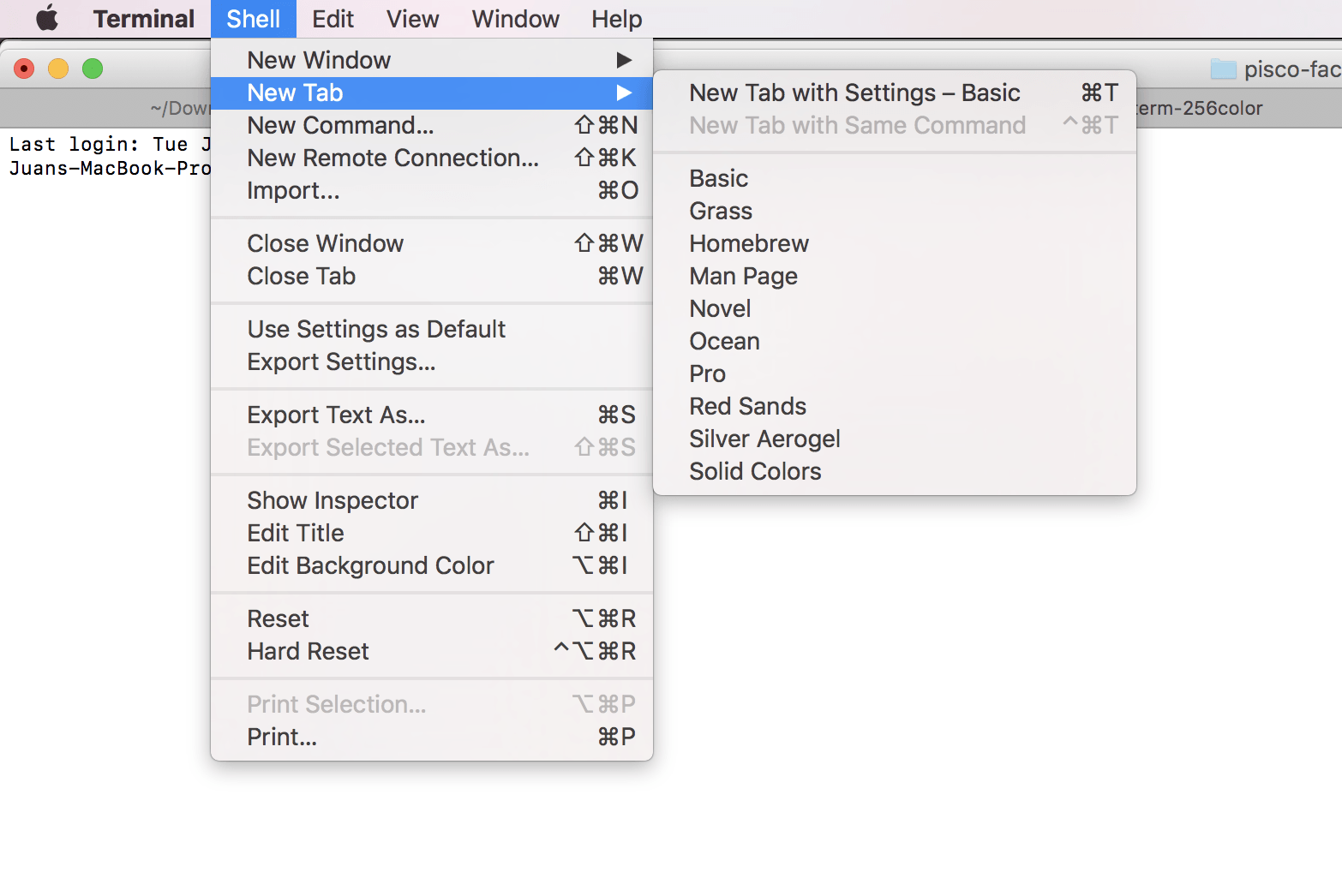
Para el siguiente paso, deja esta ventana abierta y abre una nueva pestaña. En Terminal ve al menú de Shell, luego “Nueva Pestaña” y selecciona “Nueva pestaña con Configuración – Básica”.

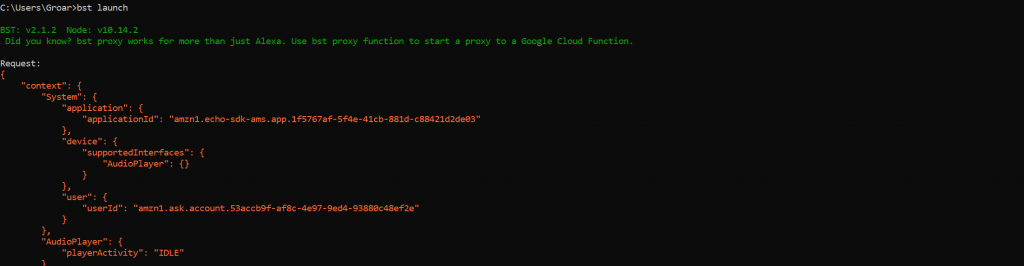
Iniciemos el skill ejecutando esto en la nueva línea de comandos que acabas de abrir:
$ bst launch
Si obtienes un resultado como el de la imagen, todo está funcionando correctamente. ¡Buen trabajo! El comando introducido acaba de enviar una solicitud (como la que se puede enviar a un Echo mediante voz) y genera una respuesta que el Echo puede entender con el fin de hablar contigo.
Ahora toca crear el skill para que pueda ser usado directamente en el Echo.
Crear una Cuenta de Desarrollador Amazon
Si ya tienes una cuenta de desarrollador de Amazon puedes utilizar esa. Si aún no tienes una, ve a https://developer.amazon.com/ y regístrate. Es gratis y te tomará solo unos minutos:


Llena los campos. No es necesario añadir información de impuestos o el vendedor ya que esto es sólo un skill de prueba.
Crear el Skill de Alexa
Al iniciar sesión en su cuenta de desarrollador verás una pantalla como esta:
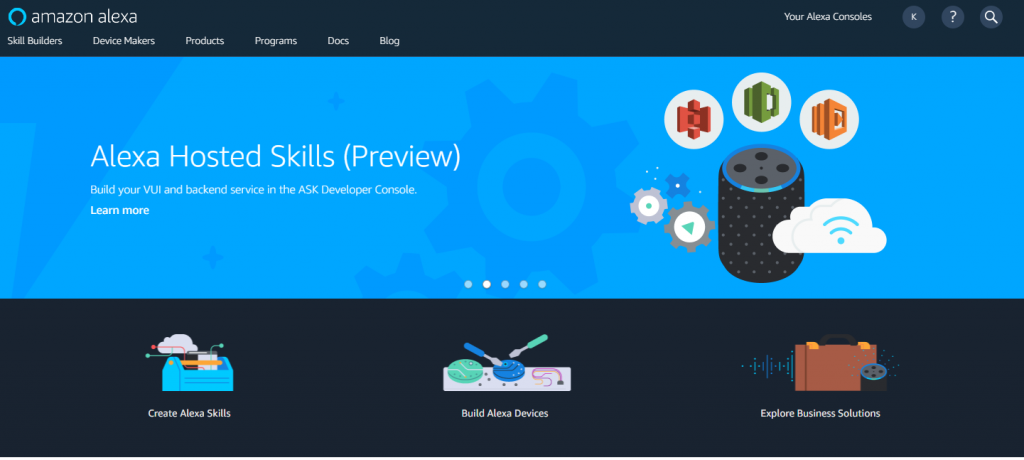
1. Haz clic en “Amazon Alexa” en la parte superior y en la siguiente pantalla haz click en “Create an Alexa Skill”.

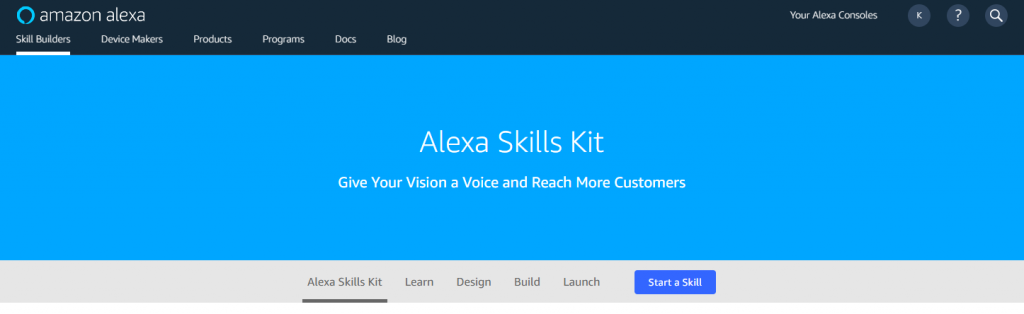
2. Selecciona la opción “Alexa Skills Kit”.

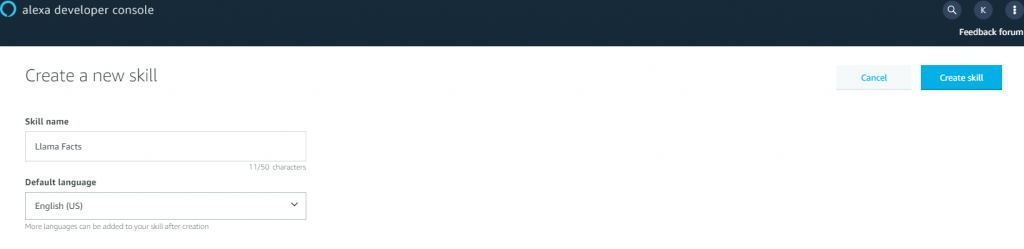
3. Nombre de skill y nombre de invocación.
El nombre del skill y el nombre de invocación (la manera en que le diremos a Alexa que queremos usar nuestro skill) será “Llama Facts.” Escribe esos valores y deja todo lo demás con sus valores por defecto. Luego dale click a “Create a Skill”

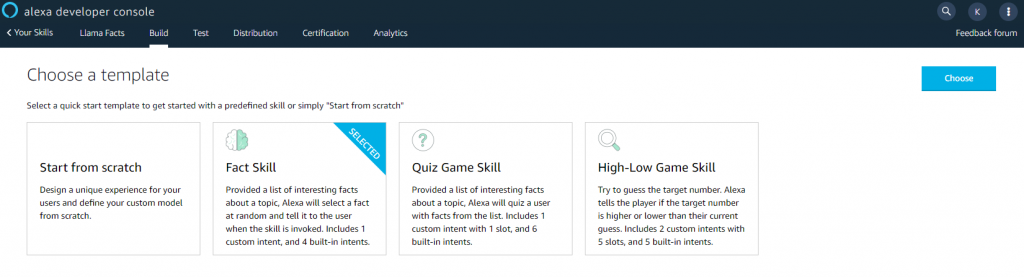
4. Escoge una plantilla.
Se nos presentará esta nueva página y tendrás que escoger una plantilla (Escoge “Fact Skill”).

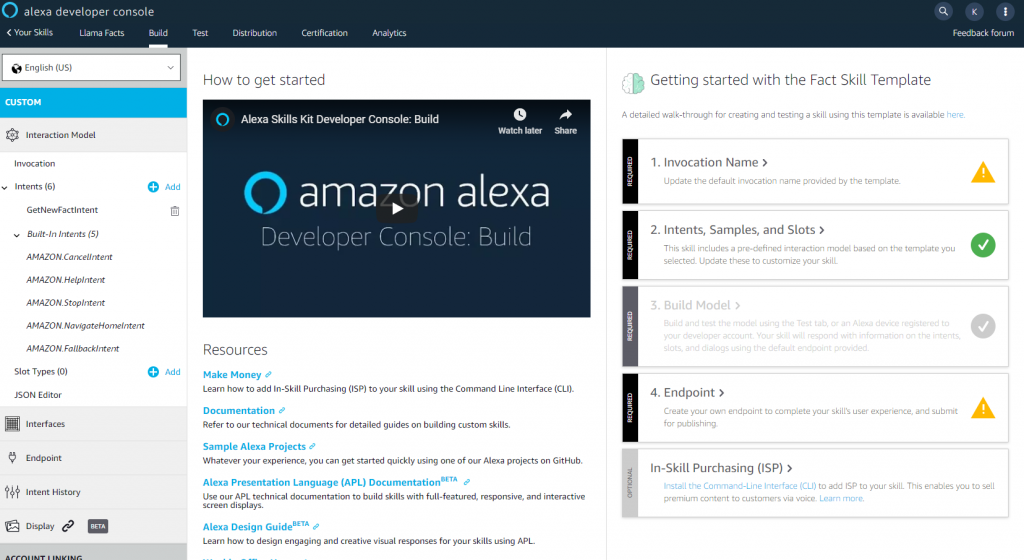
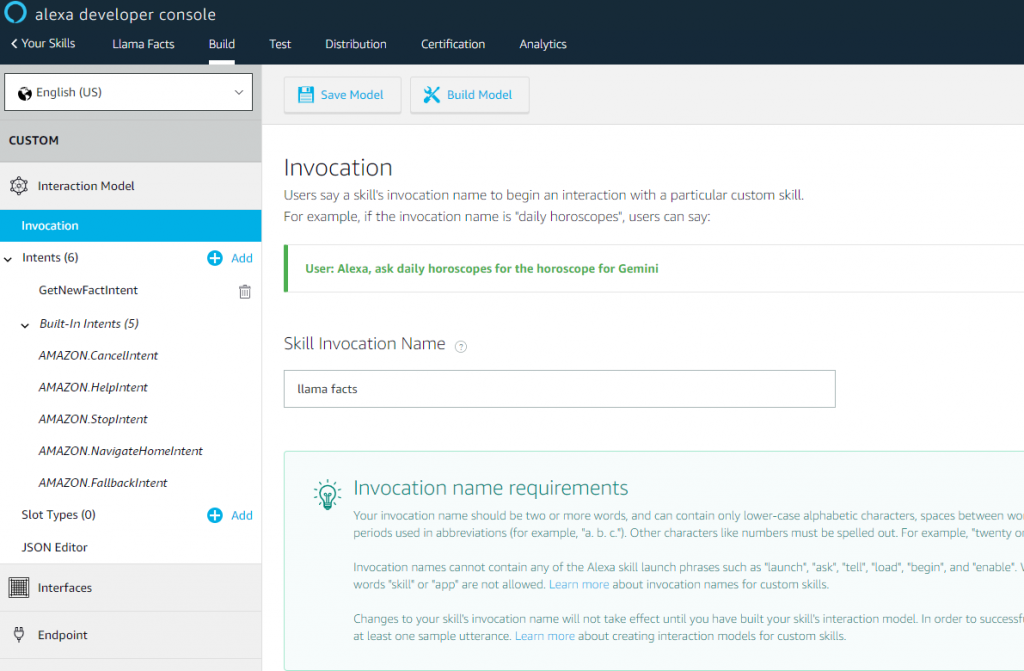
5. Verás esta página. En el menú de la derecha escribe el nombre de invocación (Alexa, open llama facts).


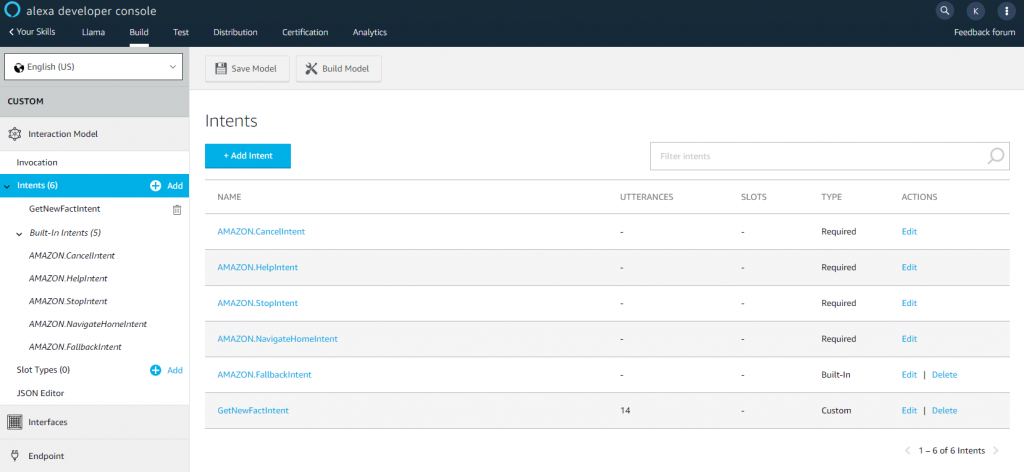
6. A continuación, vamos a decirle a Alexa lo que esperamos que un usuario haga en nuestro skill (Intents o propósitos), y vamos a darle algunos ejemplos de cómo vamos a pedir que se realicen dichas acciones (Utterances o enunciados). Haz click en “Intents” en el menú de la izquierda y escoge “JSON Editor” al final.

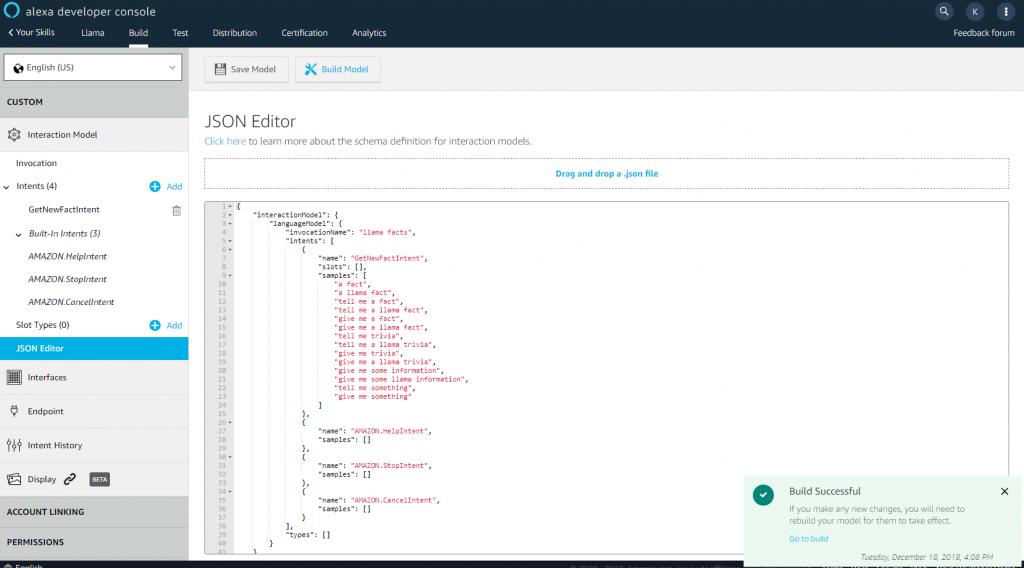
7.Para esto, vamos a copiar las líneas de aquí:
https://raw.githubusercontent.com/bespoken/llama-facts/master/models/en-US.json
Y las pegaremos en el “JSON Editor”. Haz click en “Save Model” y luego en “Build Model”
Se debería ver así:
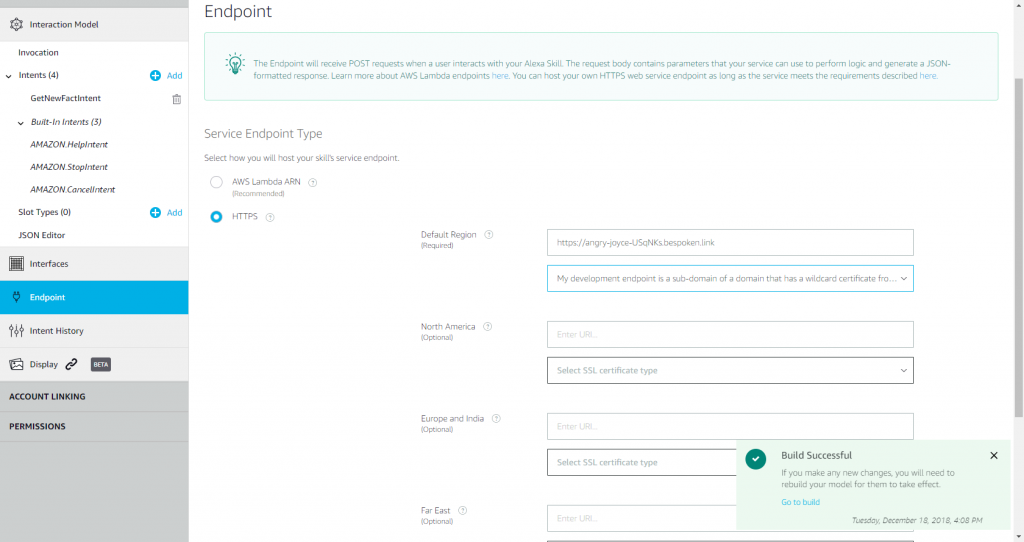
8.Haz clic en el botón “Endpoint”.
En esta pantalla, selecciona HTTPS. Es necesario introducir la dirección URL de tu skill. Esta dirección la puedes obtener volviendo a la primera ventana de terminal que dejamos abierta.

9. Cópiala y pégala en el cuadro de URL. Luego escoge la segunda opción que indique “My development endpoint is a sub domain of a domain that has a wildcard certificate from a certificate authority” El resultado debe tener este aspecto.
10. Haz clic en “Save Endpoints”
¡Y eso es todo! Ve y dile a tu Echo: “Alexa, open llama facts” y mira como la actividad de tu skill pasa por tu computadora.
Nota: Si no tienes un Echo, puedes probar tu skill en Echosim.io (un dispositivo Echo virtual para realizar tus pruebas).
Mientras el proxy esté abierto, puedes usarlo con cualquier Echo conectado a tu cuenta de desarrollador.
Increíble verdad? Si quieres seguir adelante y publicar tu skill, tendrás que:
- Modificar el código de acuerdo a lo que quisieras que haga
- Desplegar a AWS (Amazon Web Services) como una función Lambda
- Enviar tu skill a Amazon para que sea certificado.
Vamos a dejar estos pasos para tutoriales futuros. ¡Por ahora disfruta de todas las habilidades que has aprendido!
Bonus: Mejorando nuestro Skill
Si te ha gustado lo que hemos visto hasta el momento, ahora que tienes tu propio skill, tal vez quieras jugar un poco con el código y afinarlo más. Si es así ¡esta sección es para ti! vamos a mejorar el skill preguntando al usuario si quiere otro dato al final.
Vamos a empezar abriendo el archivo en el que vive nuestro código, ve a la carpeta comprimida en la que tienes el proyecto y encuentra el archivo:
index.js
Si no has abierto un archivo como este antes, puedes usar TextEdit en Mac o Bloc de notas en Windows. También puedes utilizar el editor de código de tu preferencia.
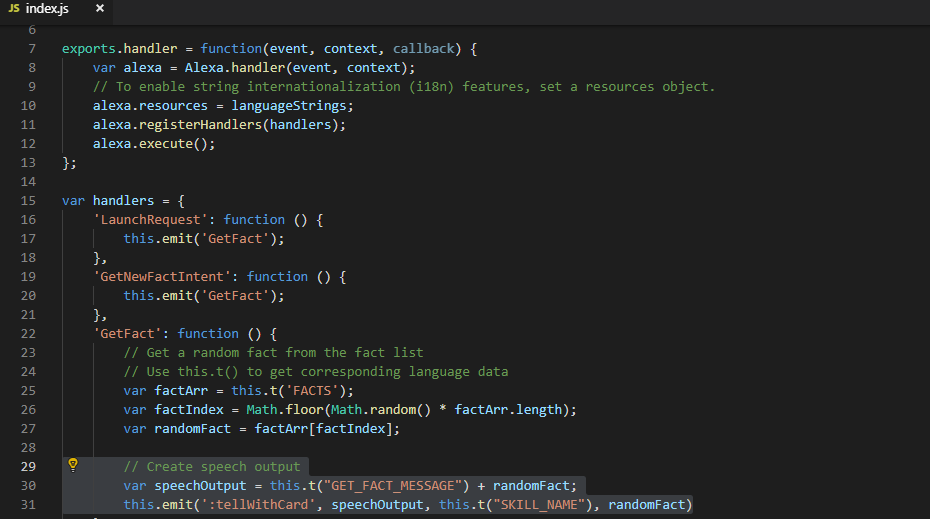
Vamos a encontrar la parte donde enviamos la salida de voz.

Déjame explicarte estas tres líneas:
- La primera línea es un comentario para explicar lo que estamos haciendo (todas las líneas que comienzan con // son comentarios y no afectan a la funcionalidad).
- La segunda línea es donde creamos la respuesta “Here’s your fact” seguida de un dato al azar.
- La tercera línea le pide a Alexa que le devuelva al usuario esta información mediante voz y mediante una tarjeta (para dispositivos Echo con pantalla).
Reemplazamos esas 3 líneas con estas 4:
// Create speech output
var getANewFactQuestion = " Say get a fact to get another fact or stop to finish for today.";
var speechOutput = this.t("GET_FACT_MESSAGE") + randomFact + getANewFactQuestion;
this.emit(':askWithCard', speechOutput, getANewFactQuestion, this.t("SKILL_NAME"), randomFact);
Puedes eliminar las líneas que teníamos antes y agregar estas o, si deseas ver el antes y el después, puedes agregar “//” al principio de cada una de las líneas anteriores y copiar las nuevas después.
Vamos a explicar de nuevo las 4 líneas que hemos añadido:
- La primera línea es un comentario para explicar lo que estamos haciendo.
- En la segunda línea, hemos añadido un texto para preguntar si se desea un nuevo dato. Nuestra lista de posibles frases de usuario ya incluye obtener un nuevo dato por lo que estamos usando esa.
- La tercera línea es lo que teníamos antes, pero ahora estamos añadiendo nuestra pregunta al final.
- En la cuarta línea, le pedimos a Alexa que comunique al usuario la respuesta, incluyendo la información en una tarjeta, pero esta vez estamos usando :askWithCard: en vez de :tellWithCard:. Es decir, Alexa está preguntando algo y esperará una respuesta. Si el usuario toma mucho tiempo en responder, Alexa repetirá la pregunta.
Si el proxy está activo, ¡tus nuevos cambios ya están en línea! ¡Ve y pruébalos! Si no, inicia tu proxy antes de probarlos.
Resumen
En esta guía:
- Hemos descargado código de ejemplo para un skill de datos.
- Usamos la herramienta proxy de Bespoken para crear un pequeño servidor al que pudimos conectar cuando creamos nuestro skill. Con esta herramienta no necesitamos poner todo nuestro código en la nube, y podemos probarlo localmente. Y si queremos añadir más funcionalidad a nuestro skill (como introducir datos de llamas más sorprendentes) podemos hacerlo localmente y ver los resultados de inmediato.
- Creamos nuestra cuenta de desarrollador Amazon.
- Creamos y probamos nuestro propio skill.
- Mejoramos nuestro skill añadiendo nuevos cambios.
¡Espero que te diviertas mucho creando tus propios skills!








Hola, estoy interesado en montar la parte endpoint, pero en vez de en mi equipo instalando nodejs, haciendolo en un servidor web y usando PHP. No estoy seguro de si se puede o no hacer.
Serias tan amable de indicarme como hacerlo o algun manual,…
Gracias
Hola Diego, por favor escríbenos a support@bespoken.io con más detalles para que nuestros equipo de ingenieros pueda ayudarte. Gracias 🙂
Hola, estoy realizando el paso a paso y al iniciar el proxy e muestra este error: “bst” no se reconoce como un comando interno o externo, programa o archivo por lotes ejecutable. ¿Podéis ayudarme?
Muchas gracias!
un saludo 🙂
Hola Paula, acabamos de actualizar el tutorial para que no falle. Intenta nuevamente. Gracias 🙂
Para poder conseguir el echo dot, si soy residente en España, ¿no puedo?
Hola Maik, en España si se vende el echo dot. Lo puedes encontrar también en la página de Amazon 🙂
Hola! tengo problemas al certificarlo …
Me da 4 errores, todos referentes a que el endpoint no controla temas de seguridad.
Alguna ayuda por favor¿?
Gracias!
Hola Antonio, La mayoría de problemas de seguridad ocurren cuando haces el deploy en un servidor propio en lugar de un lambda. Podrias probar subir tu código a lambda y a partir de allí, debería ser mas sencillo. Si necesitas manejarlo en un servidor propio, debes seguir las recomendaciones dadas en la certificación.
A la hora de ejecutar este comando: “bst proxy lambda index.js” me sale el error -> bst no se reconoce como comando interno o externo. Espero que puedas ayudarme
Hola Kenny, tienes que instalar globalmente bespoken-tools. Ejecuta: $ npm install -g bespoken-tools y vuelve a intentarlo. Gracias!
Buenas tardes, al poner el comando “$ node -v” me pone lo siguiente: $ node -v
“$” no se reconoce como un comando interno o externo,
programa o archivo por lotes ejecutable.
-He probado tanto poniéndolo de forma manual como con el copia y pega.
Pd: No tengo ni idea de programar. Muchísimas gracias por el tutorial
Hola Rosky, Tienes que quitar el “$” es sólo “node -v”. Gracias por escribirnos 🙂
Cuando tecleo esto $ bst proxy lambda index.js en Terminal, me dice lo siguiente: bash: bst: command not found
Qué pasa? No puedo seguir adelante,
Hola David, antes tienes que instalar nuestras herramientas ejecutando: npm install -g bespoken-tools. Inténtalo así antes de ejecutar “bst proxy lambda index.js”. ¡Gracias!
Gracias. Hice todo el procedimiento pero cuando llego a la parte de proxi me sigue indicando command not found. Estoy en una mac, y no necesite el sudo; todo va bien hasta que llego al ultimo paso.
Hola David, ¿Nos puedes enviar un pantallazo de lo que muestra en Terminal cuando ejecutas npm install -g bespoken-tools? Nuestro correo es support@bespoken.io. ¡Gracias nuevamente!
Gracias. Hice todo el procedimiento pero cuando llego a la parte de proxi me sigue indicando command not found. Estoy en una mac, y no necesite el sudo; todo va bien hasta que llego al ultimo paso.
Hola, me acaban de aprobar la skill. (por los pelos). Me echais una mano a ver si llego a las 150 instalaciones.
https://skills-store.amazon.es/deeplink/dp/B0829VL717?deviceType=app&share&refSuffix=ss_copy
Muchisimas Gracias
¡Felicidades!
Application ID is not set, tengo este warning a la hora de ejecuta el “bst launch”
Gracias por el tutorial, crear este del tutorial es fácil siguiendo los pasos que indicáis pero de hay a crearte uno propio… eso ya es mas complicado sin ser programador, Amazon debería crear algún programa tipo gui para que los inexpertos podamos crear nuestra propia skill.
Podrian crear un skill para eufy Security