Before We Get Started
You probably already have these pieces installed – but if not, here are the tools we will be using for this guide:
Additionally, we are showing examples from this sample project.
Though of course, you don’t need to use our code. The point of this guide is to apply these techniques to your own projects.
Configuring the Debugger
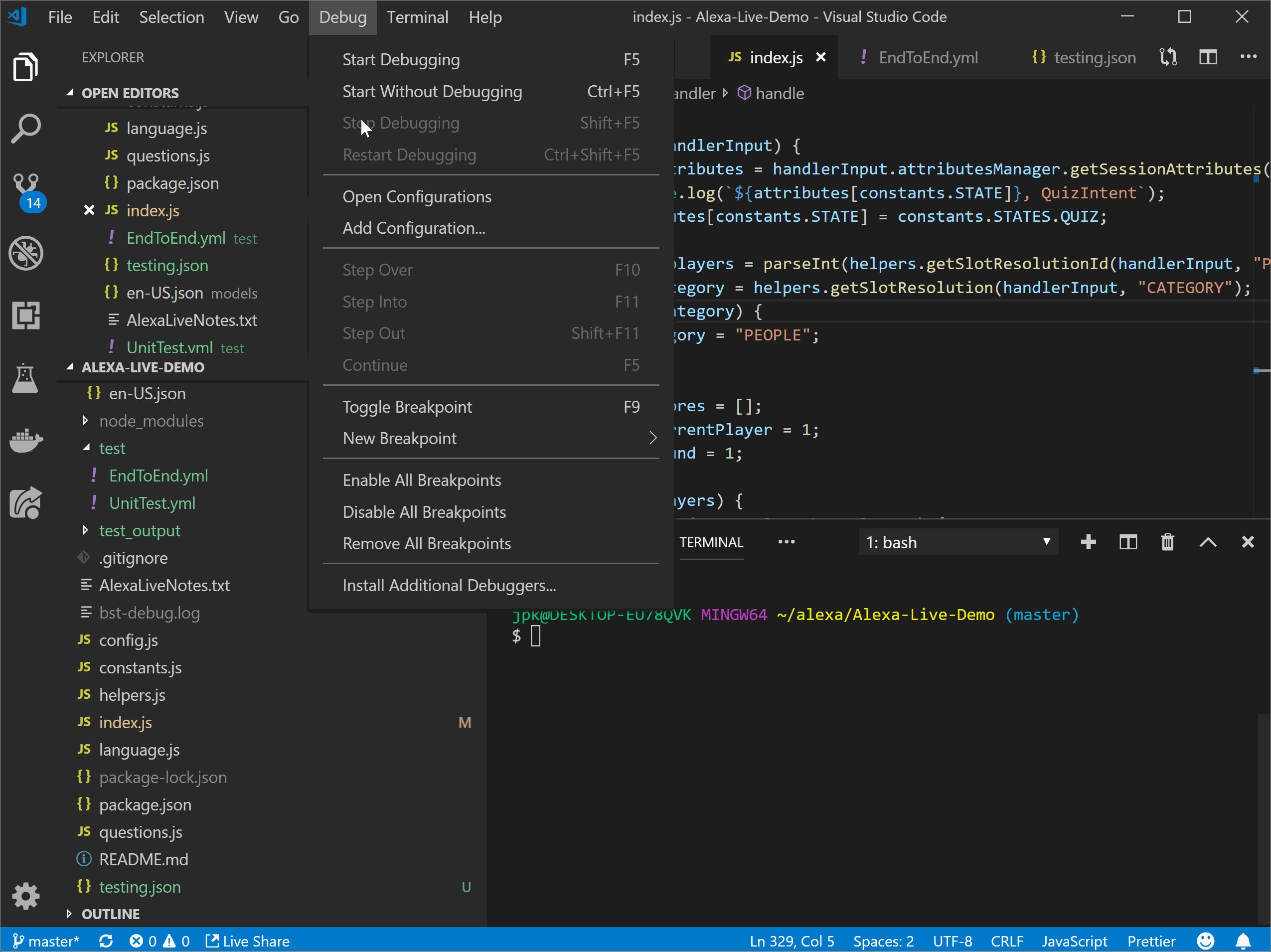
The debugger configurations in VS Code are referred to as launch configurations. To create a new one, just go to:
Debug -> Open Configuration -> Node.js.
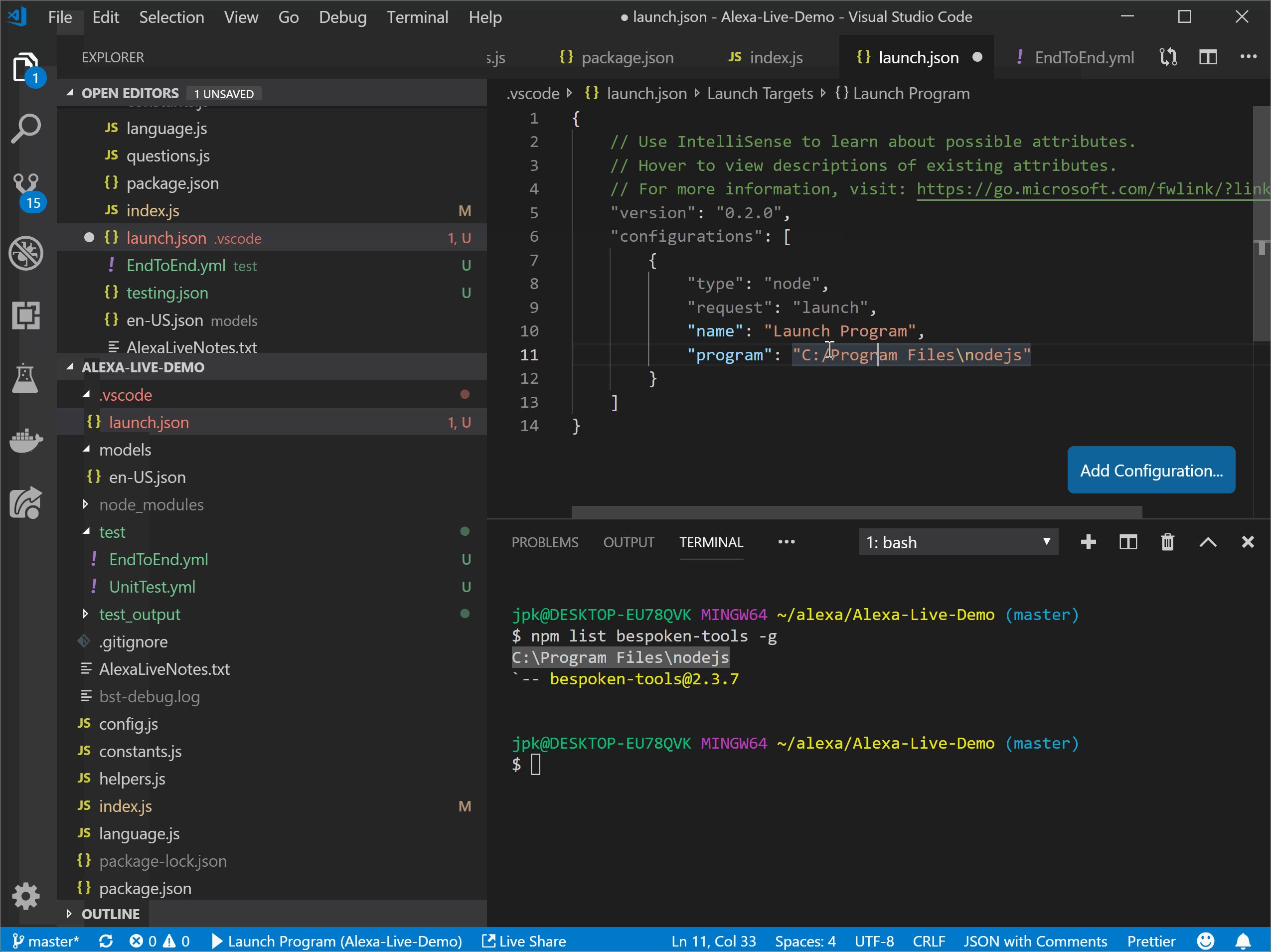
We need to tell VS Code where to find the bst-test.js executable, which is then set as the program property in the launch configuration. Since the Bespoken CLI is installed globally, we go to a terminal window to find it – there we enter:
npm list bespoken-tools -g
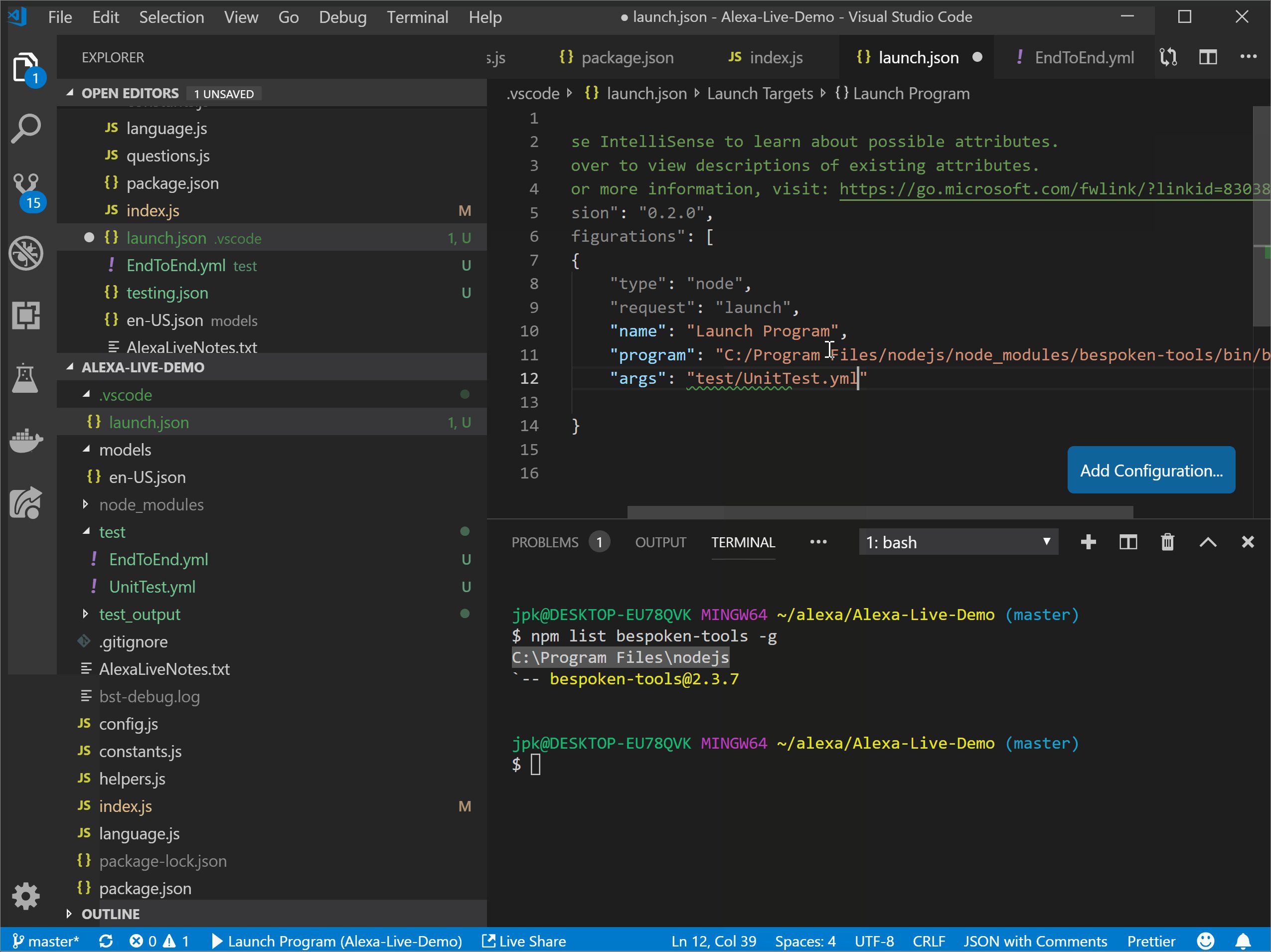
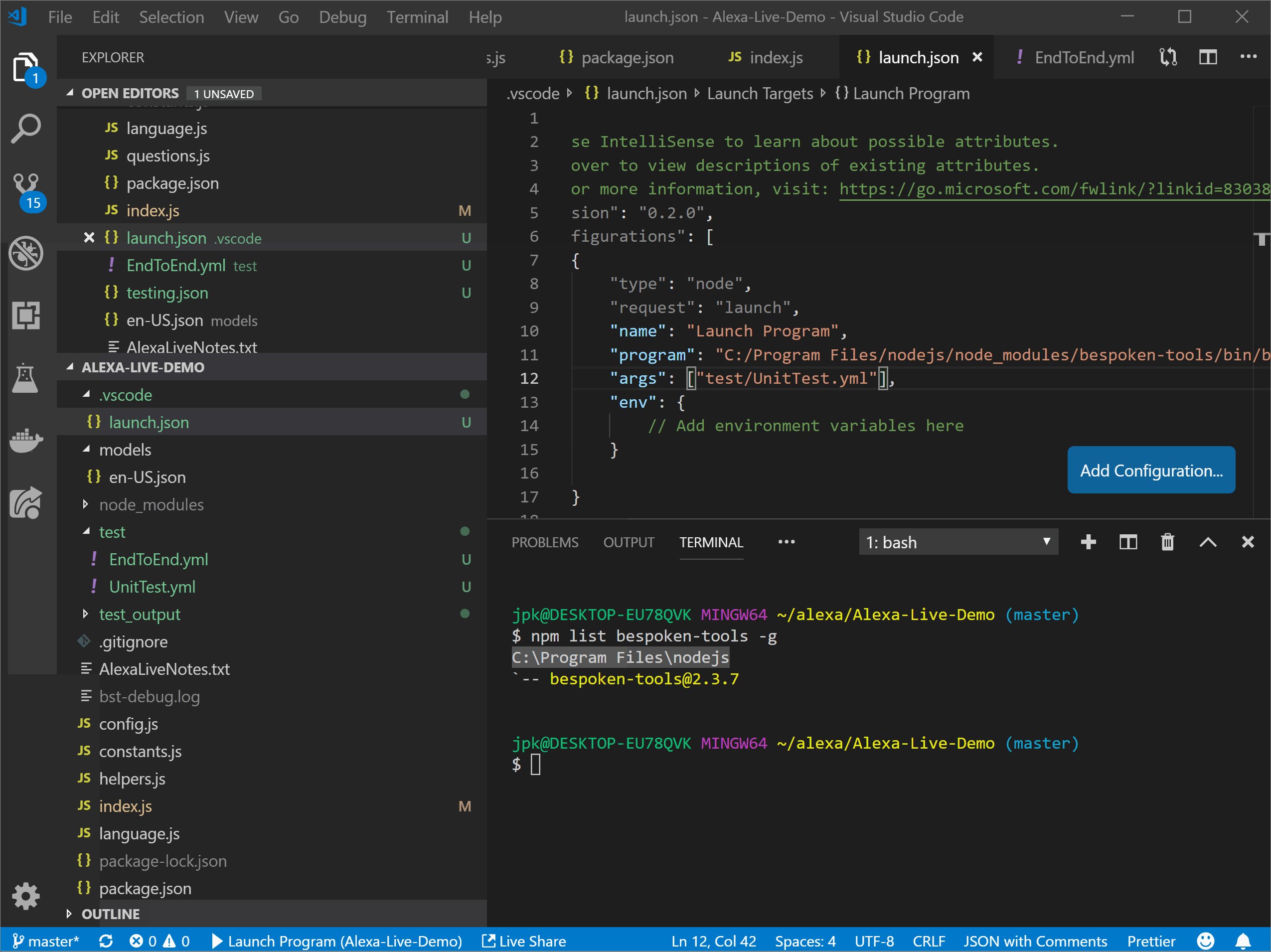
That will print out a path, which will be the root path where all our NPM modules are installed. Take that path (such as C:/Program Files/nodejs) and then add /node_modules/bespoken-tools/bin/bst-test.js to the end. So our full path is:
C:/Program Files/nodejs/node_modules/bespoken-tools/bin/bst-test.js
Also, note that we change the slashes to forward-slashes on Windows. Take a look at the screen capture below to see how we do it:

Using the Debugger
That was the hard part! Not too bad, right?
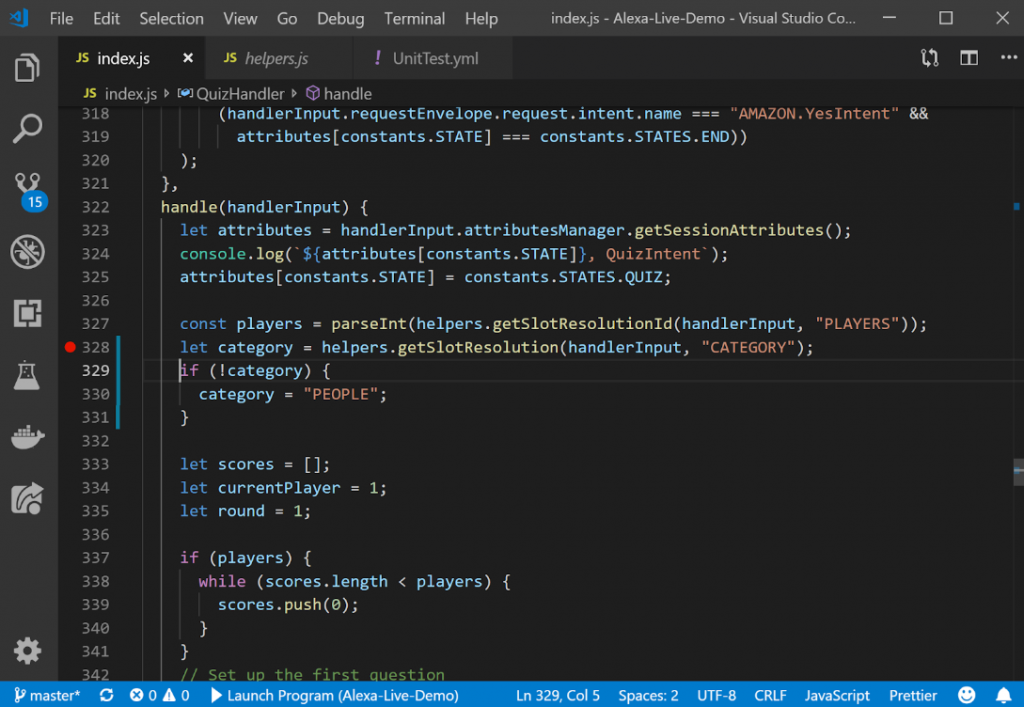
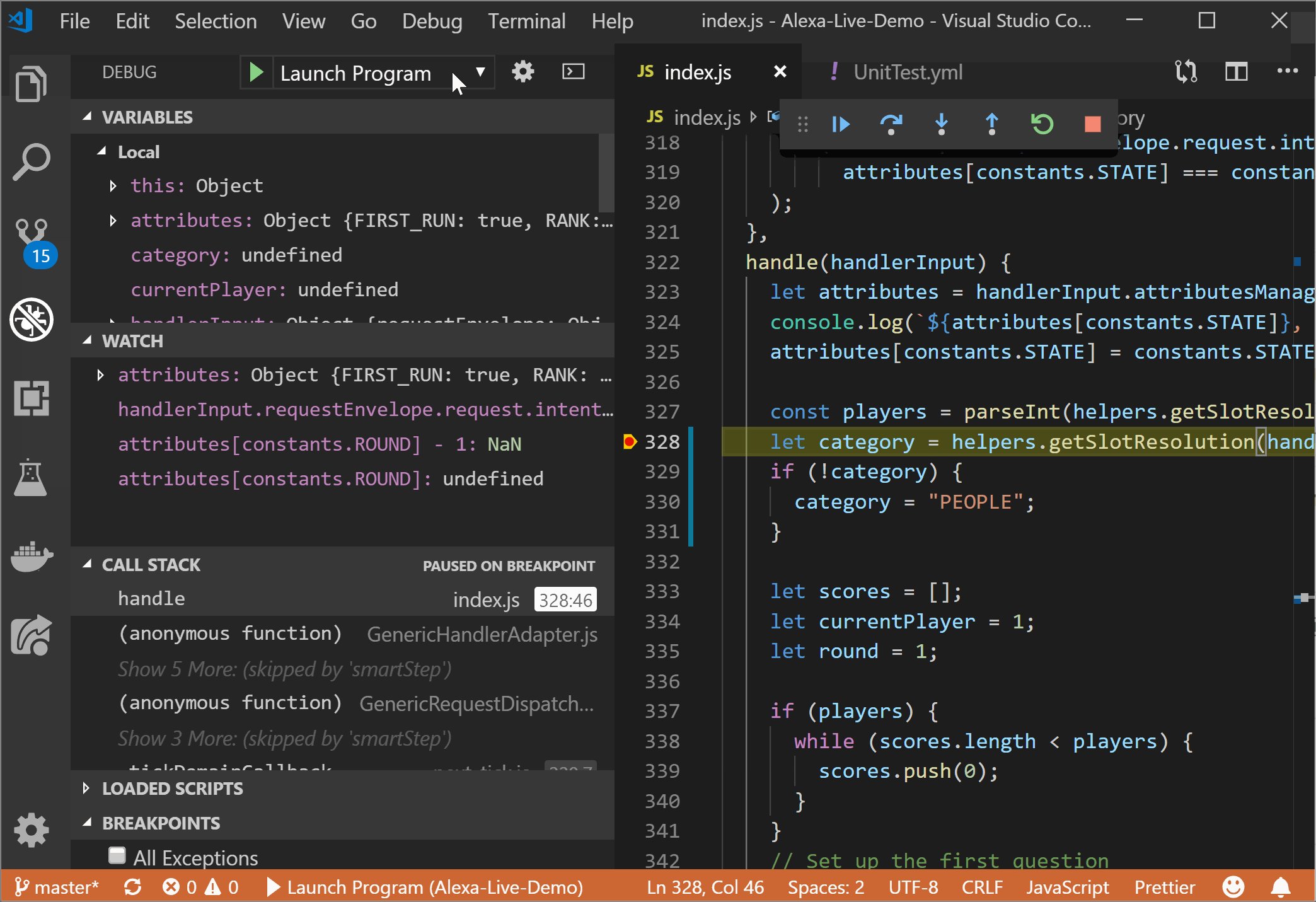
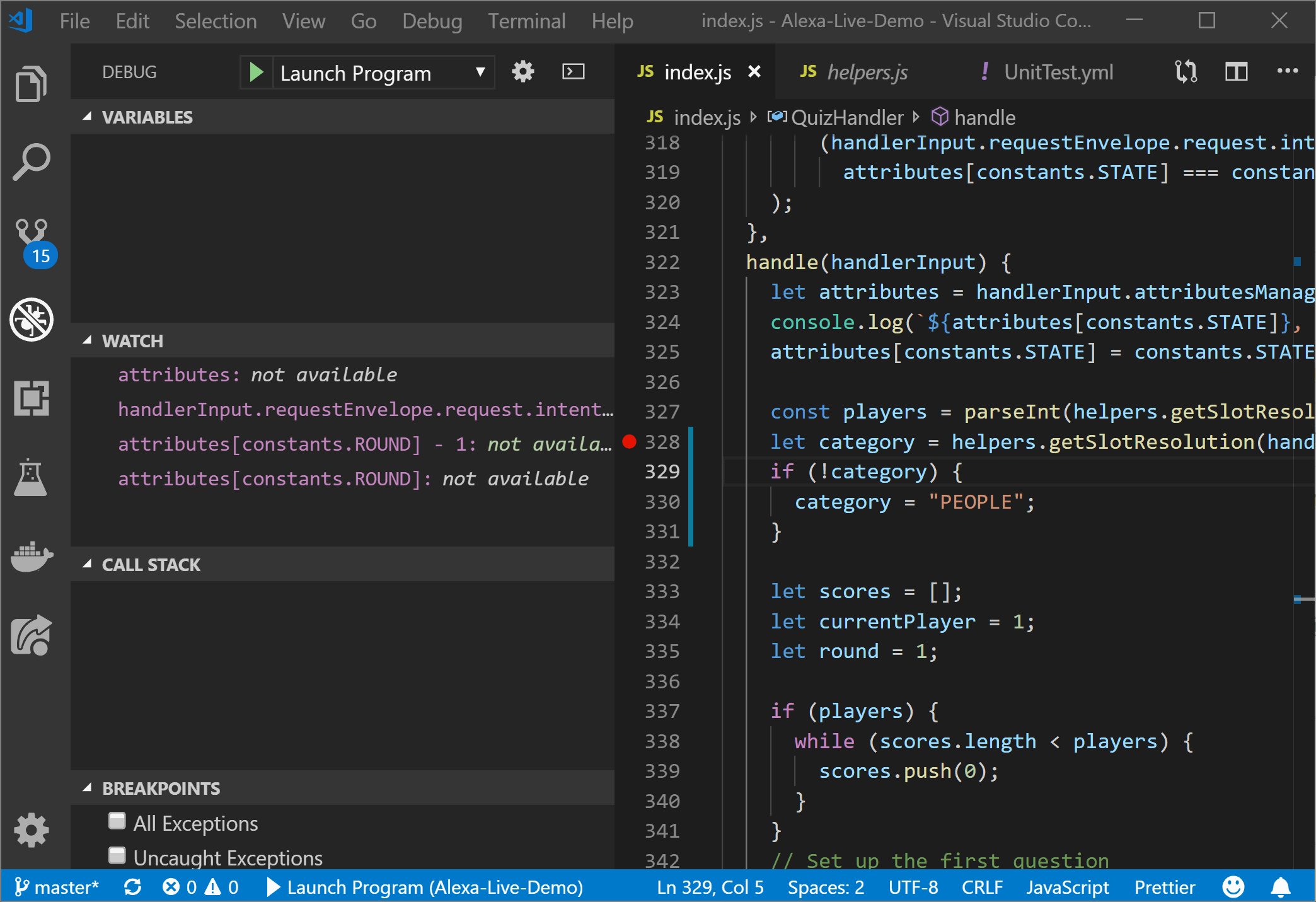
Now, to use the debugger, simply add a breakpoint by clicking to the left of a line of code that you want to debug. We then run our unit test, and it will automatically stop when that line code is invoked.
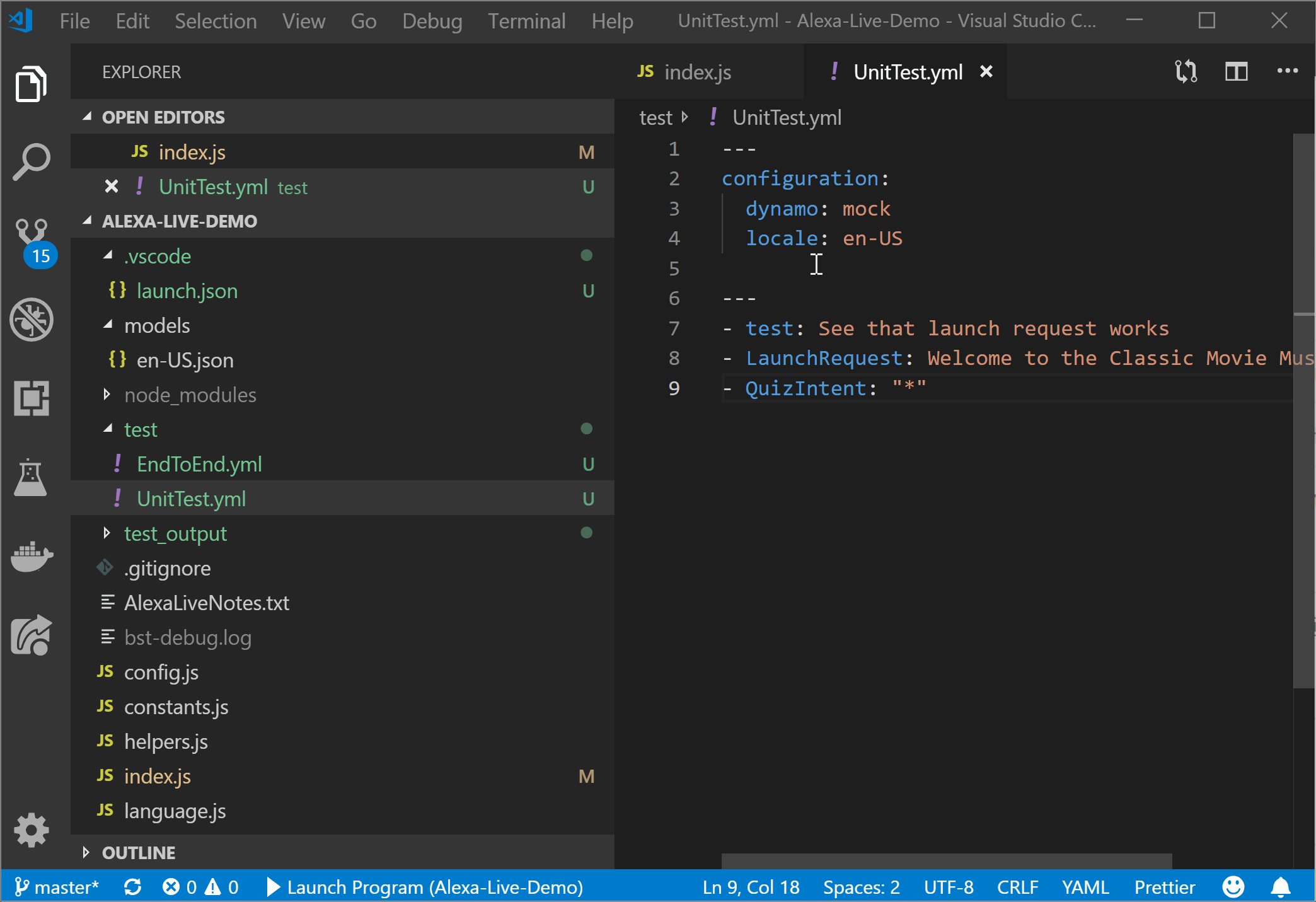
In this case, we are running a really simple unit-test that sends a launch request to our skill:
---
- test: See that launch request works
- LaunchRequest: Welcome to the Classic Movie Musts Quiz!
- QuizIntent: "*"We add our break-point to a line 328 – code that will be called by the launch request:

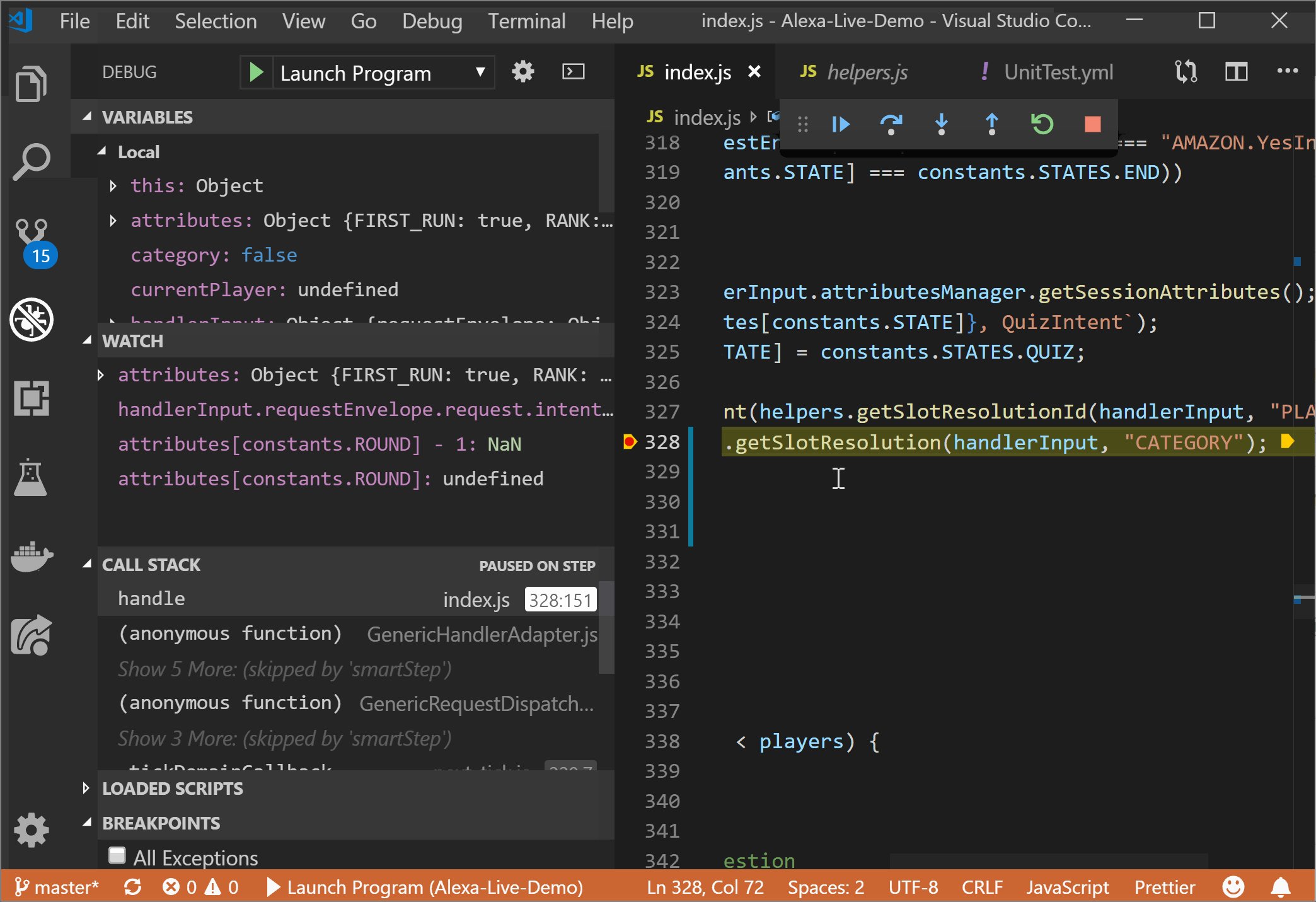
You can see the whole sequence in action here:

Easy, right? Because it’s all happening locally, it’s fast and simple to set up. You can also debug using our bst-proxy – this allows you to debug a REAL Alexa request coming from Alexa. Pretty amazing, right? Check out our tutorial for catching subtle bugs in real-world interactions.
Overall, debuggers are a powerful tool for every Alexa developer and one that every good dev should have in their toolkit.
Yours in testing and debugging,
John – jpkbst


